1. 关于主题

GeneratePress 是一个免费的 WordPress 主题,专注于速度和可用性。还提供了扩展主题的高级插件,添加了更多选项来帮助构建网站。致力于成为一个可以处理任何网站项目的轻量级基础,旨在提供适量的定制,同时保持令人难以置信的轻便和稳定。
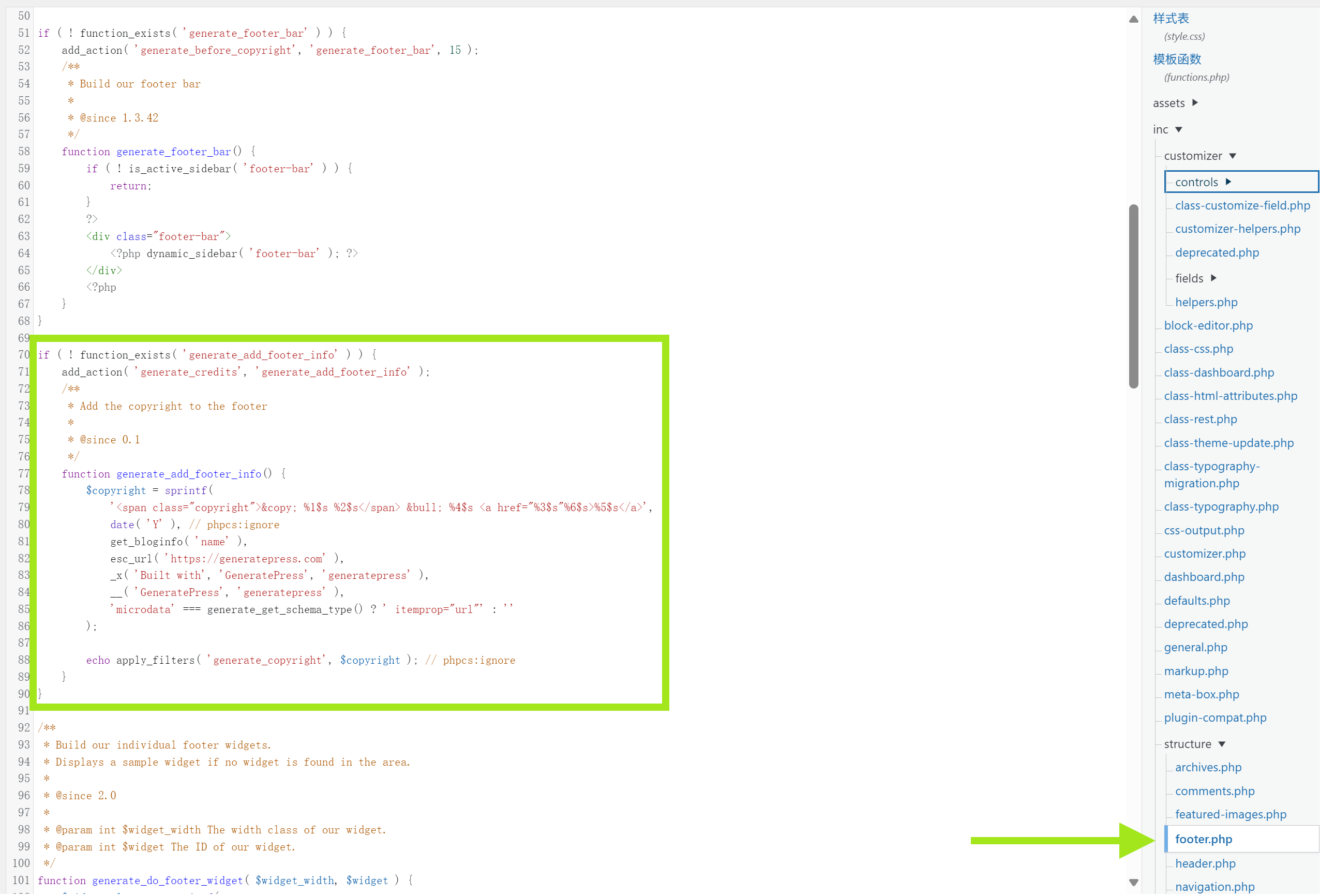
2. 页尾Footer.php编辑

function generate_add_footer_info() {
$copyright = sprintf(
'<span class="copyright">© %1$s %2$s</span> | <a href="/privacy">Privacy Policy</a>',
date( 'Y' ),
get_bloginfo( 'name' )
);
echo $copyright;
}3. CSS实现 “下一篇” “上一篇” 左右分列效果
/* 主导航容器样式 */
.post-navigation {
display: flex;
justify-content: space-between;
margin: 60px 0;
position: relative;
}
/* 左右两侧导航项样式 */
.nav-previous,
.nav-next {
flex: 0 0 48%;
margin-top: 40px;
margin-bottom: 40px;
background: #fff;
padding: 25px;
border-radius: 8px;
box-shadow: 0 3px 15px rgba(0,0,0,0.08);
transition: all 0.3s ease;
}
.nav-previous {
text-align: left;
border-left: 4px solid #6a11cb;
}
.nav-next {
text-align: right;
border-right: 4px solid #2575fc;
}
/* 移动端响应式调整 */
@media (max-width: 768px) {
.post-navigation {
flex-direction: column;
gap: 20px;
}
.nav-previous,
.nav-next {
width: 100%;
}
.nav-next {
text-align: left;
border-right: none;
border-left: 4px solid #2575fc;
}
}PC端、移动端兼容性良好
4. CSS优化分页效果,删除“上一页” “下一页”箭头
/*
* 优雅的WordPress翻页导航样式 - v2.0
* 适用于 readwiki.com 的分页结构
* by Gemini
*/
/* 1. 整体导航栏布局与居中 */
#nav-below.paging-navigation {
margin-top: 40px;
margin-bottom: 40px;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
gap: 8px; /* 使用 gap 属性来设置按钮间距,更现代 */
}
/* 2. 更新:隐藏所有导航中的箭头图标 */
#nav-below .gp-icon {
display: none;
}
/* 3. 统一设置所有分页按钮的样式(页码、上一页、下一页) */
#nav-below .page-numbers,
#nav-below .nav-previous a { /* 应用于所有可点击的翻页元素 */
display: inline-flex;
align-items: center;
justify-content: center;
text-decoration: none;
font-size: 16px;
font-weight: 600;
min-width: 42px;
height: 42px;
padding: 0 12px; /* 微调内边距 */
border: 1px solid #ddd;
border-radius: 8px;
color: #333;
background-color: #ffffff;
box-shadow: 0 2px 4px rgba(0,0,0,0.05);
transition: all 0.3s ease;
}
/* 4. 鼠标悬停时的效果 */
#nav-below a.page-numbers:hover,
#nav-below .nav-previous a:hover {
color: #ffffff;
/* 更新:颜色已从 #0073aa 更改为 #1576e8 */
background-color: #1576e8;
border-color: #1262c6; /* 边框颜色也相应变深 */
transform: translateY(-3px);
box-shadow: 0 4px 8px rgba(0,0,0,0.1);
}
/* 5. 当前页面的醒目样式 */
#nav-below .page-numbers.current {
color: #ffffff;
background-color: #32373c;
border-color: #1d2327;
box-shadow: none;
cursor: default;
}
/* 6. 省略号 (...) 的样式 */
#nav-below .page-numbers.dots {
border: none;
background-color: transparent;
box-shadow: none;
}
/* 7. 隐藏 "下一页" 链接中可能存在的文本箭头 (→) */
#nav-below a.next.page-numbers span[aria-hidden="true"] {
display: none;
}
#nav-below a.prev.page-numbers span[aria-hidden="true"] {
display: none;
}